![]() 說明:本課程教授 HTML / CSS 及 JavaScript 的應用,希望幫助學生建立網頁相關之程式設計基礎。
說明:本課程教授 HTML / CSS 及 JavaScript 的應用,希望幫助學生建立網頁相關之程式設計基礎。
網頁空間: 網頁原始碼編輯器: 免費網頁範本: Lightbox2 光箱特效 ![]() W3School 教程
(英文版:W3Schools)
W3School 教程
(英文版:W3Schools)
![]() 期末專題作業要求:
期末專題作業要求:
網站需有主題
(如個人作品集或某個官網,內容勿都是原範本內容,圖片文字都要符合主題,勿用假文),
需有主選單(導覽列Navbar)連結其他頁或同一頁下面的區塊,內容不要太少。
參考:
W3C的B5範本、
W3.CSS範本、
StartBoorstrap範本、
ThemeWagon範本、
或其他搜尋
(須用能下載的範本,勿用Wix,勿做在Codepen)。
2. (20%) 修改CSS或加CSS動畫,並讓網頁看起來仍是美觀舒適好用。
3. (15%) 在網頁大圖使用 slider 效果
(如BS5 Carousel、
Slideshow、
W3.CSS Slideshow 或
圖片輪播等),
內建5分,自製15分。
4. (15%) 圖片加光箱效果,做法如:
BS5 Modal、
Lightbox2、
Modal Images、
Lightbox、
W3.CSS Modal等。
內建5分,自製15分。
5. (20%) 除選單及大圖外,網頁內容另外加上其他 JavaScript 或 jQuery 特效。
6. 期末作業截止時間:1/12(五),
請上傳至 Aries 或 000webhost ,勿做在Codepen
個人首頁需連結到 自己做的期末網站,不是使用W3C的B5範本的,需再連結到原範本,
並在首頁加簡單 說明(除了換圖換字之外,還做了那些效果?不寫的話老師可能沒看到)
![]() 相關資訊:
相關資訊:
大葉大學提供給學生的個人網頁空間,使用方式:
(1) Notepad++
(2) Sublime Text (可以安裝很多外掛加速編輯)
(Sublime Text 3 新手上路:必要的安裝、設定與基本使用教學)
(教學影片:一小時上手 Sublime Text 3 網頁編輯器、
Sublime 超強外掛應用)
(3) Atom (影片教學:一套用到底的文字編輯器 Atom)
(1). Free Website Templates
(2). Free Web Templates - Free web designs, templates and more!
(3). TemplateMonster
(4). Website Templates - Artisteer
(5). Free HTML CSS Website Templates
(6). Free Website Templates, Web Templates, Templates - BlueWebTemplates
(7). Free Responsive HTML5 CSS Website Templates (RWD)
(8). HTML5 UP! Responsive HTML5 and CSS3 Site Templates (RWD)
(9). TEMPLATED - CSS, HTML5 and Responsive Site Templates (RWD)
製作完成後請download下來,上傳圖檔(favicon.ico)至網頁根目錄,
並在首頁裡的<head>到</head>間加入下面的語法,建議放</head>前一行。
<link rel="shortcut icon" href="favicon.ico">
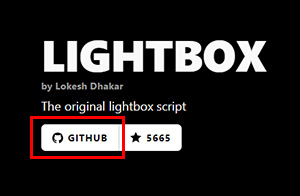
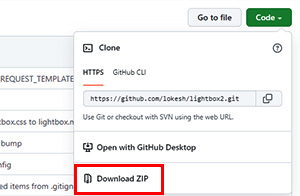
(1). 到Lightbox2網站
按GITHUB,
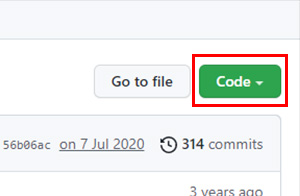
中間偏右的綠色 code 按鈕點開,最下面的 Download ZIP 可下載程式ZIP檔,
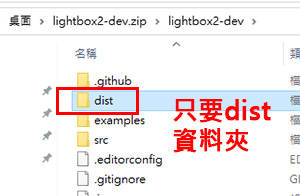
 ⇒
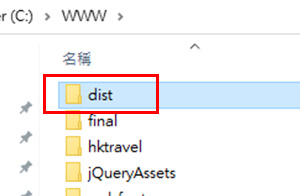
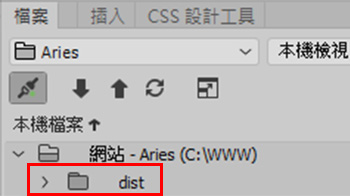
⇒  ⇒
⇒ 
 ⇒
⇒
 ⇒
⇒

<link href="dist/css/lightbox.css" rel="stylesheet">
注意網頁路徑可能要修改,必須能找到該檔案,例如當網頁要先 退往上一層資料夾,才能看到dist時,需要在dist前加上 ../ 變成
<link href="../dist/css/lightbox.css" rel="stylesheet">
如果還是不知道怎麼改路徑? 請將此行換成
<link href="http://aries.dyu.edu.tw/~lhuang/lightbox/css/lightbox.css" rel="stylesheet">
(3). 複製下面的語法至網頁結束的 </body> 前一行 ,
<script src="dist/js/lightbox-plus-jquery.js"></script>
注意網頁路徑可能要修改,必須能找到該檔案,例如當網頁要先 退往上一層資料夾,才能看到dist時,需要在dist前加上 ../ 變成
<script src="../dist/js/lightbox-plus-jquery.js"></script>
但若該網頁之前已經載入過jQuery,此行可換成
<script src="dist/js/lightbox.js"></script>
如果還是不知道怎麼改路徑? 請將此行換成
<script src="http://aries.dyu.edu.tw/~lhuang/lightbox/js/lightbox-plus-jquery.min.js"></script>
(4). 網頁小圖要先加超連結,能在按下時連到大圖,假設加入超連結後的原始語法為:
<a href="大圖.jpg"><img src="小圖.jpg"></a>
請複製下面這段 (包含最前面的空格)
data-lightbox="圖片集名稱" data-title="圖標題"
讓它變成下面這樣
<a href="大圖.jpg" data-lightbox="圖片集名稱" data-title="圖標題"><img src="小圖.jpg"></a>
其中的圖片集名稱可填任意英文如 image-1,但若要使多張圖片形成圖片集,能在大圖的左右按 < > 換圖,同一圖片集的名稱必需相同。
- W3School jQuery教程
- jQuery 教學- jQuery Tutorial
- jQuery 應用範例列表:
使用時記得在<head>...</head>裡加一行:<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
(1). 淡入淡出式的切換影像
(2). 彩色動態伸縮子選單
(3). 用 jQuery 做畫廊 – 滑入滑出時偽原地縮放圖片
(4). 用 jQuery 做跑馬燈 – 仿 Yahoo 滾動式訊息跑馬燈
(5). 滑出式說明描述
(6). 捲軸移動到底部觸發事件
(7). 用 jQuery 幫圖片加上黑白效果
(8). [JQuery] 讓AJAX運作的時候,跳出loding的訊息 -Part 2